How to Add Anchor Links to Your Squarespace Website
As a Squarespace website designer, anchor links—also known as “page jumps”—are a fun feature I like to include on client websites when it makes sense from a user experience.
They allow for more specific links, and make navigating a website easier overall!
Today, I’m explaining exactly what they are and how to use them, so you can implement them on your own Squarespace website.
Let’s dive in!
What they are
Squarespace anchor links are essentially links that take you to a particular spot on a website’s page.
If you click an anchor link, instead of just taking you to the top of said page, it might take you to the middle or bottom—whichever section the anchor link is linked to.
How + why to use them
Many one-page websites (think landing pages, sales funnels, etc…) use anchor links to make navigating (and linking to) their long website page easier for guests.
For example, one anchor link might link to “about the course,” while another might link to the “contact me” section—even though all of these are actually on the same page.
These anchor links are also popularly used on standalone pages with lots of info, like service pages with multiple options and a dropdown list.
You can add Squarespace anchor links to a variety of things, including navigation, text (such as headings or even bodies of text) or images (including banners and galleries.)
How to add them in
Squarespace makes adding Squarespace anchor links to your website super easy—and this short tutorial will walk you through exactly how to do it.
1. Find section that you want a user to “jump to”
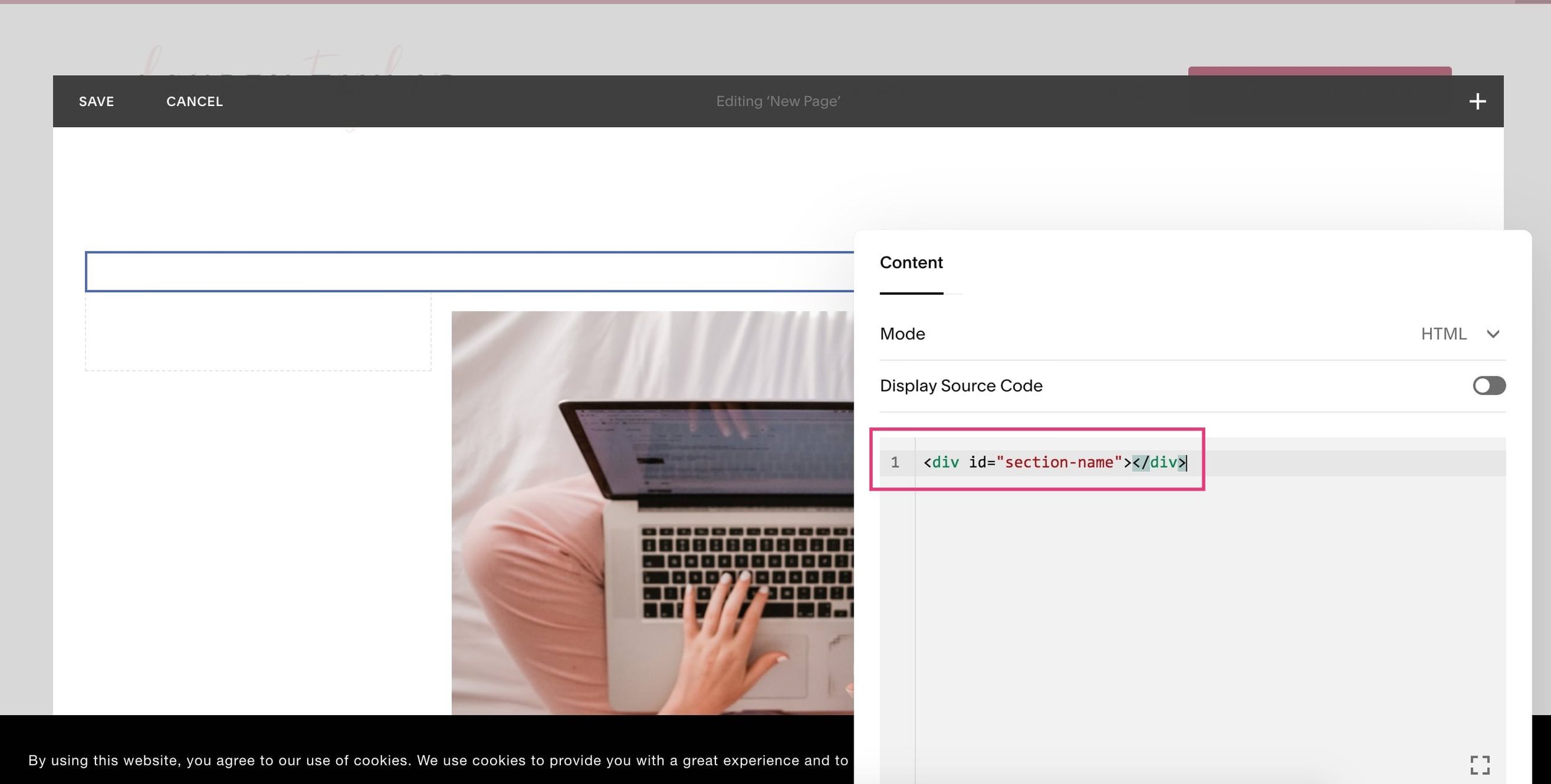
2. Add a code block
Use this code formatting: <div id="section-name"></div>
Where it says “section-name” you want to add a word or two here to describe the area of the page.
For example, it could be “purchase-options” if you have a long sales page and you want all the buttons on the page to drop down to the bottom where a user can choose a payment plan or pay in full option for an online program.
Make sure to keep the quotation marks.
If you want to add multiple anchor links on a page, make sure they all have unique IDs.
Here are screenshots…
3. Link button(s) you want a user to click to create this action
Use this link formatting: #section-name
Using the example above, the button links would be “#purchase-options”
Yupp, it’s that easy!
Please note that if you are using the Brine, Farro, Tremont, or York templates on Squarespace 7.0, be sure to disable AJAX since that can cause complications.
If you are currently looking for a Squarespace and Showit website designer to take care of everything—including anchor links—look no further!
You can check out my services below and learn more about me, my experience, and how I can help you.
You might also love these Squarespace blog posts…