How to Create a Showit Website: 6 Easy Steps
Please note that this post contains affiliate links and any sales made through such links will reward me a small commission – at no extra cost for you :)
Looking to create your first Showit (affiliate link) website? You’re in the right place!
A website can be a powerful first impression for your business, and it can create an impact on whether or not someone wants to work with you.
And personally, I think it’s important to have an established online home besides your Instagram page or Facebook group.
People want to go to one place to learn all about you and what you have to offer…and sometimes that means not sifting through 50 Instagram Reels of you dancing and pointing.
Without further ado, here are the steps to create your website and get it launched into the world!
1. Start with a template
It can be very difficult to start a website from scratch if you’re not a website designer. Therefore, it’s very easy to create a website that doesn’t look organized, feel professional, or have all the necessary elements to convert visitors into clients.
There’s a lot more than goes into a website that business owners realize. Starting with a frame that has a set design layout and guides you through where to put certain copy is going to save you tons and tons of time.
Showit has no shortage of beautiful free templates to choose from.
There’s also quite a few Showit template shops, including mine! You can jump on the waitlist here.
2. Write your website copy
Typically, copy dictates design.
However, if you are using a template and don’t consider yourself the most design or tech savvy, I would recommend that you follow the format of the template.
Take a look at what copy placeholders are already there and start to draft yours in a separate area, like a Google Doc. You never want to jump into your website and start changing copy from there.
It’s always recommended to draft everything out separately, and then add it into the backend of your website when it’s finalized.
One main benefit is that you always have a hard copy of the content in case anything happens to your website.
Another benefit is to protect your time - I promise you’ll move through your copy quicker when you can see it laid out and organized in a document first.
3. Solidify your brand fonts and colors
You want to choose fonts and colors that make sense for your brand and the emotions you’re trying to evoke.
For example, if you want your website to feel feminine and airy, you wouldn’t choose dark, heavy colors and thick, blocky text. Maybe you’d decide on pastel colors and soft minimal fonts along with a script font to add that feminine touch.
Be sure to think of your target audience and what they would connect with. Your visual branding is mostly about your audience and how they’re going to resonate with it.
I always recommend creating a Pinterest board, where you can pin color palettes, logos, fonts, images, and other creative assets for inspiration!
Editing your fonts
You can change your fonts and colors under “design settings” on the left hand panel.
Inside the font panel, you’ll see that you have access to the whole library of Google fonts. It can be helpful to preview the fonts directly at Google Fonts.
Once you choose a font from the dropdown, you can click “add Google font” and it will automatically appear on the right hand panel named Active Fonts.
Then you can go back to the main screen and click on the three dots to edit the title, heading, subheading, and paragraph font settings.
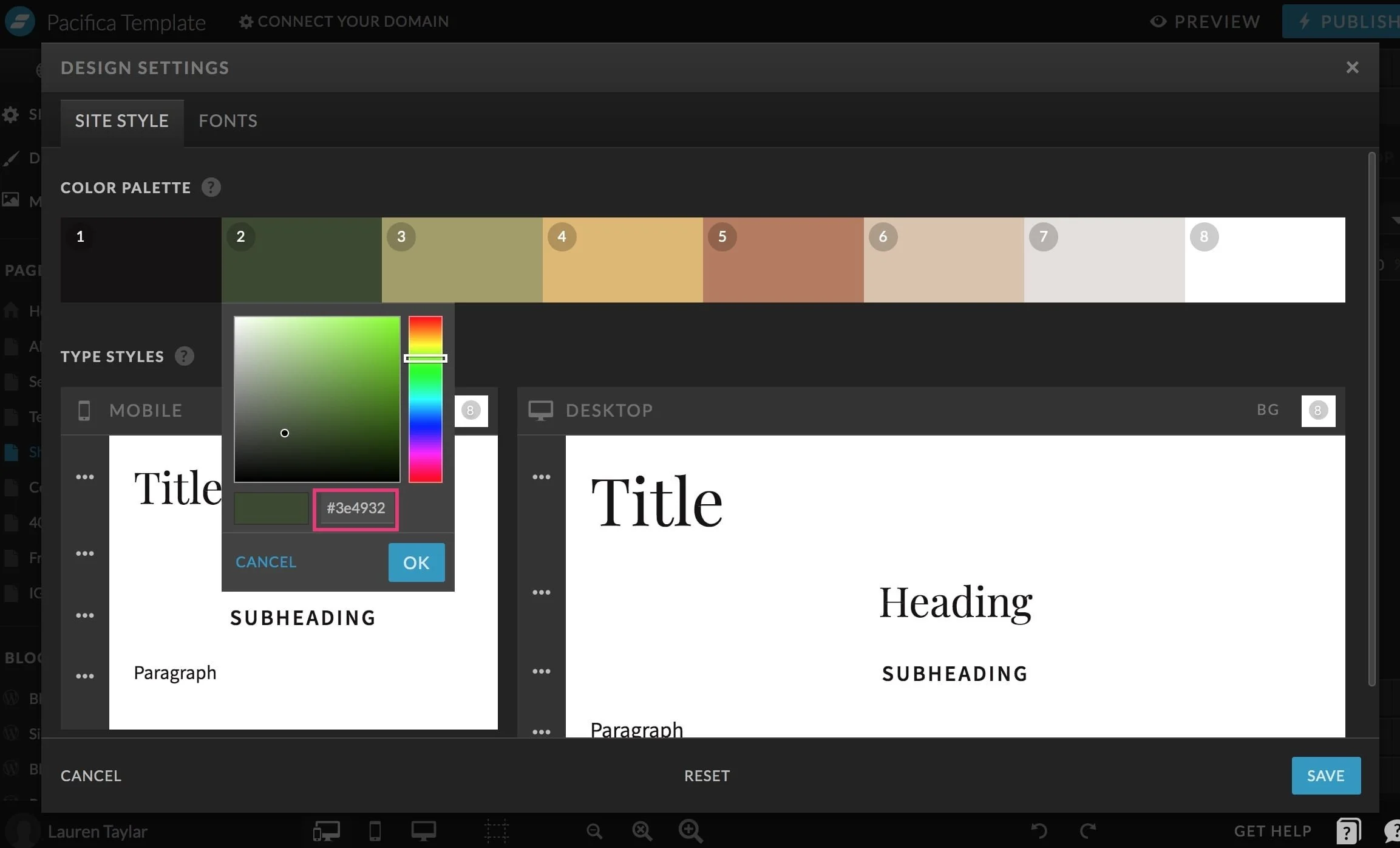
Editing your colors
Under the site style tab, you can view the current color palette of the template.
You simply click and add in your hex code.
If you want to pull a color from an image but don’t have the hex code, you can use a tool like Coolors to upload your image, and click on the area that you want the hex code for.
You can also use a tool like Design Seeds to find inspiration.
Note: If design is not an area you feel confident in, you can use the default fonts and colors that come with the template.
4. Add your images
Using the library, you can upload all your images.
I always recommend getting professional photography done. Trust me, I waited wayyy too long to invest in this part of my business. It was a complete game changer when I did.
If you go to Google and search “brand photographer in [your city]” you should find some great options!
If you need some stock photos, here are some websites I recommend:
Creative Market (*affiliate link)
Ivory Mix (*affiliate link)
You can click here to learn more about each stock photo website.
Note: Be sure to resize your images below 500KB before you upload them. Uploading large image file sizes can slow down your website and negatively affect the user experience.
5. Set up your SEO
SEO stands for search engine optimization and it’s a fancy term that relates to the process of making your website findable on search engines like Google.
Showit has the necessary SEO features to help your website reach page 1 of Google
I’ve already talked about image optimization from a resizing standpoint, but there’s another thing you should do to ensure your website and its images are searchable - add file names.
Your image file names should follow this format: [keyword for that specific page] - what the image is
So for example, let’s say you’re a Tampa wedding photographer. Maybe that’s the keyword you want to use on your about page. So an image of you (like a headshot) on your about page could read: “Tampa wedding photographer - headshot of [your name].”
You’d also want to naturally include that keyword in your website copy on that page. Don’t go overboard here - it can become very easy to create a spammy page.
You can see spammy SEO examples here.
That keyword could also be used in your title tag and meta description.
6. Connect your domain and launch!
If you don’t already have a domain, there’s quite a few options that I would recommend.
Showit used to connect your domain for you, which was an awesome aspect of their tech support. But it seems that things have changed. Don’t fret, though! It’s a fairly easy process.
You can review Showit’s guidance on this here.
Once you get your domain connected, then you are good to go and can officially launch your website and celebrate!
I hope you found this post on creating your Showit website easy to follow and informative! If you’re looking for support on launching your website and don’t want to go at it alone anymore, I’m here for you!
I offer VIP days where you have my undivided attention for 7 hours to whip together as many of your design needs as possible.
Looking for more blogging and SEO tips? Check out these blog posts: