8 Tips to Make Sure Your Squarespace Website Copy Gets Read
Finished writing your website copy and now you’re itching at getting it up and running on your website?
First off, kudos to you.
That’s an amazing accomplishment! Writing the content for your website can be a very overwhelming process for many.
But before you jump over to your Squarespace website to add the content, there are a few copywriting and formatting essentials you should be aware of first.
Because here’s the truth…
If you don’t make the words on your website visually appealing to read, then ALL those hours of you bent over your laptop perfecting your website copy will be for NOTHING.
Don’t believe me? Here’s some stats from Sweor:
38% of people will stop engaging with a website if the content or layout are unattractive
Users spend an average of 5.59 seconds looking at a website’s written content
If given 15 minutes to consume content, two-thirds of people would rather read something beautifully designed than something plain.
Kind crazy, right? This is where design comes into play.
Words might sell, but design is just as important.
What I discuss in this blog post applies to both your website and blog. Basically, anyplace you have content on your site, you’ll want to reference this.
Here are 8 tips to make sure that the content on your Squarespace website actually gets read.
1. Ditch the essay formatting
If you have massive paragraphs one after another going down a page, I can guarantee that no one is going to read it.
Think of Instagram captions - I don’t know about you, but I skip right over the one massive blurb caption.
There’s a reason for that...and your website is no different.
Here’s why:
It’s very overwhelming from a viewer’s perspective
You lose the ability to make a statement with your copy
This is why you want your paragraphs to be 1-3 sentences max, maybe even shorter depending on the length.
That’s right...throw everything you learned about the proper way to write out the window.
In the content or blog writing process, you need to throw away the college essay standard and retrain yourself to write completely differently.
Here’s an example of the type of formatting you don’t want to have on your website.
This leads me to my next point…
2. Break up paragraphs with headings
Want to make an impact with your bangin website copy?
Make it appealing and fun to read!
Go through your content and find a sentence that has some power to it or makes a statement.
THIS is the sentence you want to pull out and highlight with a Heading 1, 2 or 3.
(Only use Heading 1 once on any website page for SEO purposes).
Your headings typically range in size from Heading 1 being the largest and Heading 3 being the smallest, so adding those among your paragraph text creates some contrast on the eye.
Especially if you’ve added color to your headings, it will make that sentence pop even more.
Not sure how to set up the headings on your website? This is one of the first steps you should do before designing - learn how to create a style guide in Squarespace.
Below is an example of using the different headings to make an impact on your content.
3. Don’t use script font for sentences
Using script font for full sentences is a big no-no on websites.
Why?
If someone has to squint to reallyyyy hard to read what your text says, you’ve lost them.
Not only can script font negatively impact the user experience, but it often times gets completely looked over.
A good rule of thumb is to only use script font for 1-5 words.
Think accents and phrases, not sentences.
Here are a couple examples...
The left is an example of too much script font that is difficult to digest, whereas the one of the right is an example of what using script font as an accent looks like.
4. Left align paragraphs longer than 3 lines
Many times on DIY websites, I’ll come across paragraphs 5-10 lines long that are centered on the page.
This may be surprising, but formatting your text this way hurts the user experience because the text is more difficult to read.
This applies to both paragraphs that are thin and have lots of white space on both sides or lines of text that span the full width of the page.
Having 1-3 lines of text looks great centered, but a good rule of thumb is that anything longer should be left aligned.
Below is an example of a section that is centered but the paragraph itself is left aligned.
5. Alternate the amount of spacing on the sides of paragraphs
I touched on this briefly above, but don’t be afraid to shake things up on your website.
Basically, you can change up paragraphs from lots of white space on the sides (thinner paragraphs) to smaller amounts of white space on the sides (wider paragraphs).
Here’s something that might be helpful to think about…
Headings look great on one line because they’re bigger and easy to read along 1-2 lines of your website (just like what I mentioned above).
Paragraphs look better when they’re indented.
Here is an example from my own website where you can see the variations in spacing from more centered paragraphs of text to ones that span farther out side to side.
6. Add photos that relate to the content
Going back to the essay formatting, your website and blog is meant to be ENGAGING.
Try to add some kind of visual element to every section of your website:
an image
a graphic/icon
a texture/pattern
a colored background
Basically, avoid only having black text on a white background all throughout your website.
The below example on the left is what you don’t want to do and on the right is an example of adding a photo to make the content easier to digest.
7. Use bullets
Bullets have many different uses:
Help people find information quicker and easier
Highlight steps or help someone understand a concept
Make sure that important info isn’t buried in paragraphs of text
See what I did there? 😜
People love to scan websites to search for the information that they need. And bullets allow them to do that because our eyes are naturally drawn to lists.
In terms of style, you can use whatever symbol you want:
Numbers (1,2,3)
Dashes (-)
Letters (a,b,c)
Asterisks (*)
Arrows ➜
Check marks (✔️)
Other symbols
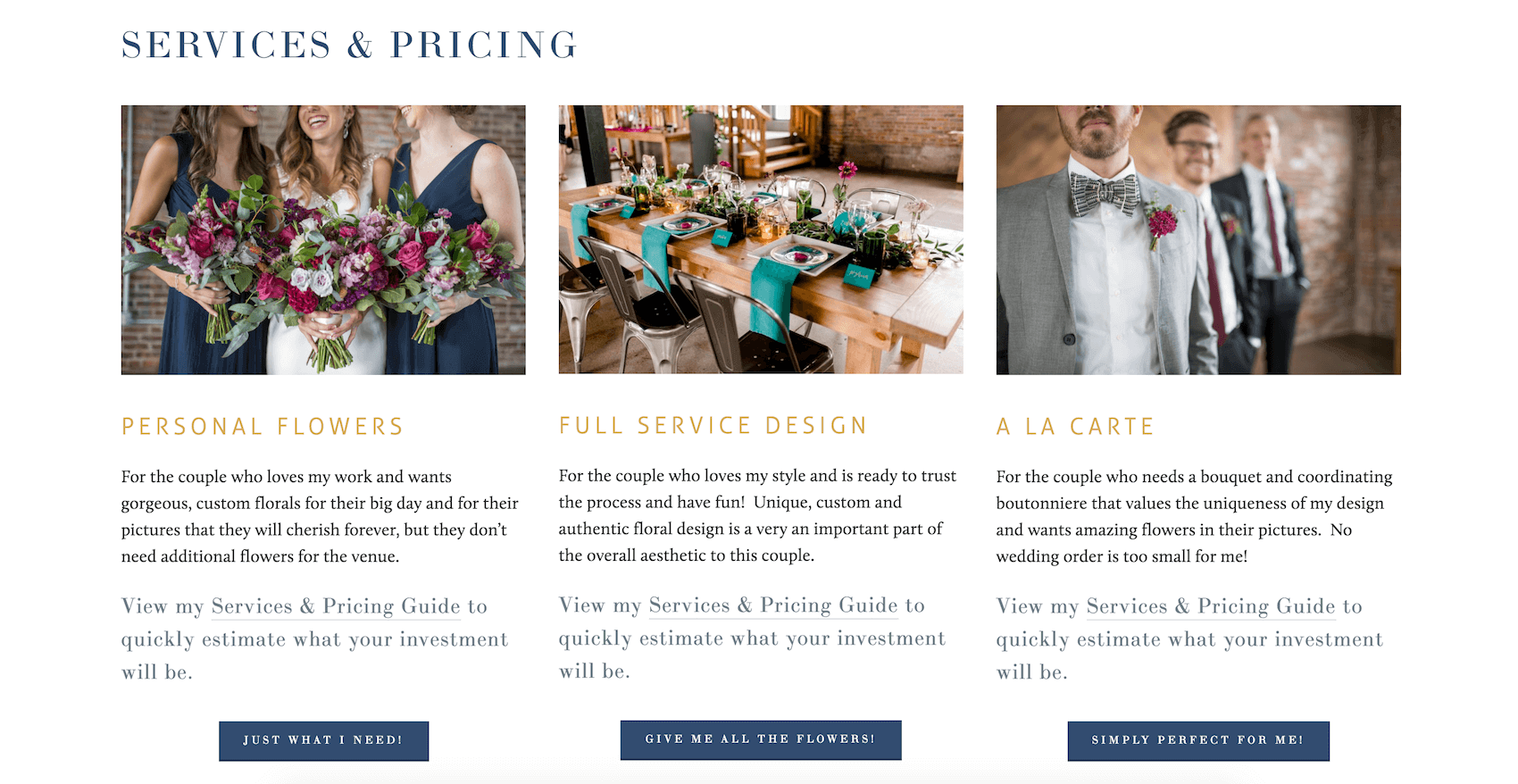
8. Use the rule of three
The rule of three is very popular in advertising. When it comes to providing options or making statements, research shows that 3 is more powerful than 2 or 4.
You want to use this when you’re:
Explaining the benefits of something
Showcasing your packages/offers
Laying out your blog posts
When you have a visual element, the 3 options look great side by side (below is an example).
Is the content on your site very easy to read? I hope you’ll use this post as a guide to double check :)
To recap, you can make the copy on your Squarespace website more appealing with these tips:
Ditch the essay formatting and get comfortable with using 1-2 sentences within a paragraph
Pull out sentences you want to highlight with headings
Don’t use script font for sentences, but rather for accents
Left align paragraphs longer than 3 lines
Alternate the amount of spacing on the sides of paragraphs and headings
Add photos that relate to the content to make it more visual and not so text heavy
Use bullets to make content more digestible
Use the rule of 3 when displaying information
Have questions or comments? Drop them below!