How to Create and Add a Favicon to Your Squarespace Website
In this post, I’m covering the basics of creating and adding a favicon to your Squarespace website!
What a Favicon is (and Why You Should Have One)
A favicon is the tiny image to the left of the text on a website tab in your browser.
(HINT: Gmail’s is a rainbow “M,” Google Drive’s is a rainbow triangle, etc.)
You can see them easily whenever you open one or multiple tabs on your browser.
Having one for your Squarespace website is an excellent way to make your brand more recognizable and your website more professional.
(Without uploading a custom favicon to your website, Squarespace will show a general grey box - their favicon.)
Though favicons may seem to be small and often go unnoticed, they are much more noticeable when your website doesn’t have one - meaning their absence can be a dead giveaway of a website lacking professionality.
(Though they’re not the FIRST thing you might notice on a website, visitors definitely notice them when clicking between tabs.)
Don’t let this happen to the site you’ve worked so hard on!
Favicon Best Practices
So, I’ve convinced you of the importance of having a favicon - but now you’re wondering where to start in adding one to your Squarespace website.
Fear not - I’m going to cover some of the best practices for adding a favicon to your site that makes it look more professional, not less.
Simple is best
First, be sure to keep it simple.
Because favicon images are so small, intricate designs will show up as cluttered and smudge-like.
Instead, go for a small graphic or singular letters which are more easily seen on a tab.
(HINT: DON’T use your regular logo!)
Square format
In addition, a favicon should be in a circular or square format and more than 100 x 100 pixels but lower than 300 x 300 pixels, and no larger than 100KB.
This will ensure it shows up neatly and uncompressed on your website tab.
Just note that they will appear as 16 x 16 pixels.
You’ll want to upload it as a .png file.
How to Easily Create a Favicon in Canva
One of my favorite tools for creating favicons is Canva because it is simple, easy to use, and free!
Using Canva, you can create an amazing favicon that fits your branding in under an hour.
Follow these steps to create the perfect favicon for your website:
How to Enable your Favicon
Once you’ve created your favicon, the last step is to enable it on your website. Doing this is much more simple than you might think on Squarespace, as Squarespace allows you to alter your favicon at any time under your logo tab!
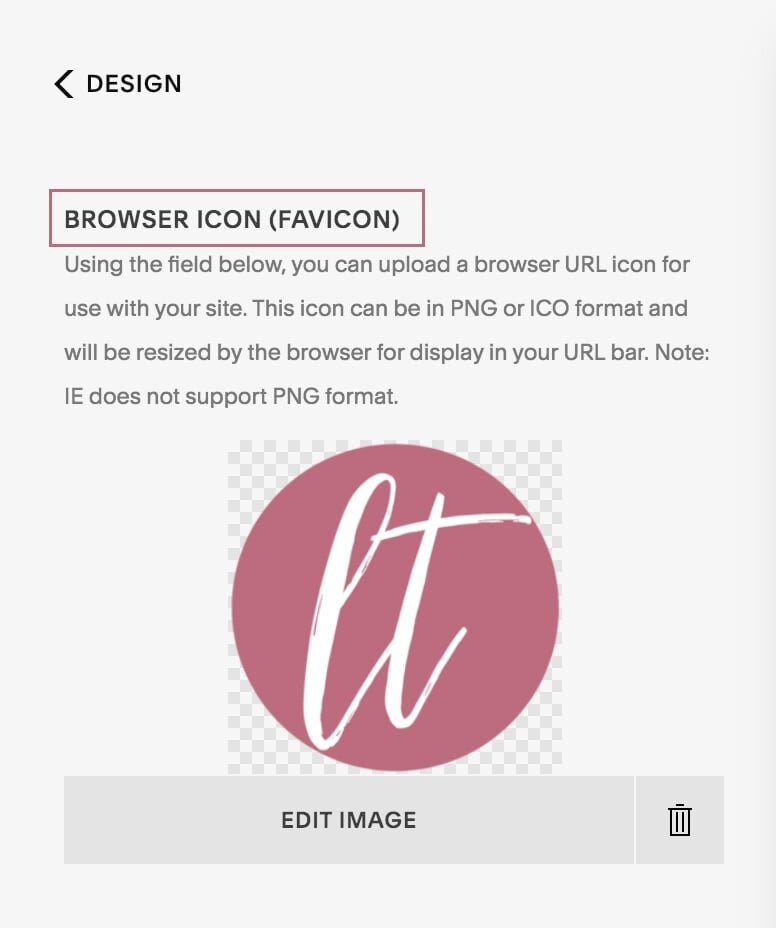
Here’s how you can do it on your website:
1. Click Design
2. Click Logo & Title
3. Upload favicon
You can either drag the graphic in or click on upload. Once you’ve uploaded it, make sure to click save.
If all this sounds like a foreign language and you’re ready to have a ready-to-go, beautiful website done COMPLETELY for you, I can help you! Check out my services page below to explore how we can work together.
As a Squarespace website designer, I have years of experience in crafting websites that convert visitors to customers and show off your brand in all the right ways.
You might also love these Squarespace blog posts…